You are searching for something on Google or you come across a post on social networks and, when you click on it, you will see a warning of ” http error 404 “ or “File Not Found” instead of the content you were expecting to see.
Has it ever happened to you too? The truth is that this is something very annoying. But unfortunately more common than you think.
Since, running into a notice that a page does not exist, is one of the most frequent problems that we can find when browsing the Internet daily.
Said 404 error is both annoying for the experience of your users and harmful for your SEO positioning . Since, in addition to giving negative signals to Google, you may be losing visitors to your site for not finding what they were looking for.
However, this is something that can be repaired or choose to redirect the user to another URL of your convenience, thanks to a well-optimized 404 error page (as you will discover later).
Once again, this problem occurs very frequently on almost any website. Without going any further, on my own blog I am currently working to try to minimize it to the maximum. And, in order for you to better understand the magnitude of this type of problem, we will start by reviewing the definition of the “http error 404”, so that, later, we will explain how to find them and solve them.
What Is A “Error 404 Not Found” Or “File Not Found Error”?

An http error 404 or «File not Found» is the status code that the server of your website returns to the browser from which users try to access a specific URL of your domain that, for whatever problem, has not could be found and, therefore, there is no content to show the visitor.
In other words, since the page to which said URL does not exist, for presenting a broken link, for the URL syntax being misspelled or because, directly, this page does not exist.
We must never forget that any item or character in a Web address that does not correctly match the original will send users to a different one. In this way, if this one does not exist, this warning will be generated.
This is the main reason why it is so important to personalize this page. In other more technical terms, this assumes that the browser has been able to find the server where the domain is hosted, but nevertheless, it has not been able to find the exact web address or URL that is being accessed.
How To Fix An HTTP Error 404 And How To Customize Your “File Not Found” Page?
As Jose explained in the definition, this is an HTTP status code, which indicates that the host has been able to communicate with the server, but that the requested resource does not exist.
Do you want an example? Here it is: if you try to access the URL “http://wikipedia.org/xyzjk”, you will find Wikipedia, but almost certainly your server will return a warning page with this HTTP code, which we are talking about in this guide.
This problem should not be confused with ” Error 500 or Web Server not found ” or other similar ones, which indicate that it has not been possible to connect to the server where the domain of the website we are looking for has been hosted.
In short, the definition is clear, it is an incorrect http status code and it must be corrected, that is, if a URL does not exist it is because it has been removed by the creator of the Web or because the user incorrectly enters the URL . But, let’s take a closer look at this:
Why Do These 404 Errors Occur When Accessing A Page?
<9>
Imagine that you intend to enter a physical store during business hours and that when you try to do so you find it closed without a “now we come back” sign. That can make you frustrated, right?
I give you another example: you go to that store, but after a while, you see that no one attends you, … the only option you have left is to go where you came from, thus rejecting the idea of buying that product.
This simile is a representation of what happens when a user encounters this type of error on a website that is not personalized and does not offer you browsing alternatives.
This does not have to happen to you, because although these notices are almost inevitable to have them on the page, as you will see, they can be solved and reduced to almost 100% in a very simple way.
What if I can’t totally solve this problem?
In that case, you have to have, as I say, a well-personalized page so that the user does not do the same as in the example of the physical store that I have mentioned before.
►Reasons Why These 404 Status Codes Are Produced in Google
These notices occur for various reasons:
- The site owner has removed that URL you intend to access, so it no longer exists. This generates that search warning every time the user or Google tries to access that deleted url
- When entering a certain URL, the user types it incorrectly . And since this address has never been registered, it is impossible to access it.
►Consequences Of An Http Error 404 Appearing On Your Site
It is not good to have this type of warnings on a website for several reasons:
- It generates little professionalism and rejection in the user: if he does not find what he is looking for, it is very likely that he will close the tab and go to the result of the competition, if you do not offer him any alternative.
- Loss of followers or sales : if you do not offer the user, once they access that erroneous page, a menu to move through, an access button to another part of the web as an alternative, a search engine or another similar product, you will be losing sales (and even more so if it is an eCommerce).
- Damage at the SEO level : Google does not like it, since it thinks about the user experience and wants everything to work perfectly.

In addition, if Google spiders detect these “drawbacks”, they will lower your domain in the SERP results and, if the user agrees and leaves, a bounce will occur, which will cause double damage at the SEO level.
In these cases, assuming you work with WordPress, having a quality template installed and that by default has a warning page of this type, configured and that explains to the user what has happened, is very important.
In this way, it is enough for the user to understand why he could not access the information he was looking for.
Otherwise, you have to take measures and above all you have to ensure that your website has the least amount of errors possible.
Do we see how to achieve this?
How Can I Fix 404 Errors On My Website?

To detect these types of pages not found, there are several tools such as Screaming Frog or the Google Search Console tool itself . Both I recommend them, since they offer very accurate data.
Screaming Frog is a free tool (up to 500 URL’s), which will analyze your site internally, showing the 200 (correct) and 404 status codes, which for some reason are not correct pages.
One of the main reasons why a Web can generate these so-called “File not Found” from the beginning, is not remembering to check the option in the WordPress settings to discourage search engines from indexing the content .
When a person creates a site, they can make URL changes or delete pages that they originally thought they wanted to have, if that box is unchecked, Google will have indexed those pages.
So you, when deleting them later, already have problems of this type.
What do we do with these errors? There are several ways to repair them , something that I will tell you below:
How To Remove 404 Error From Google Search Console?
There is a drawback to using the URL removal option of the Google Search Console tool: when doing this, these non-existent pages reappear after 3 months.
Also, until Google gives the order to deindex, these status notices will continue to appear in search engines.
You can see soon after using the command ” site: tuweb.com ” if those URL’s that you have given the order to deindex have disappeared or not.
To carry out this process, you have it very easy:
- Access the Google Search Console option ” Tracking> Tracking errors “, in that option you will see these notices that your website is generating.
- To delete them, you will have to copy each URL one by one and simultaneously access the other option ” Google Index> Delete urls “, once you insert it in the field, click on temporarily hide.
- Now you can select the URL’s of the previous option and mark “how solved”.
Don’t mark it as fixed without removing that URL before. My advice is to check it once deleted and it will only make it disappear from the warning box.
When you already have all of them removed, it is normal for some time to pass and for most of the errors of this type to appear again.

What If You Access Search Console And Have Thousands Of 404 Errors?
Imagine now that you have to carry out this process one by one, when a site has thousands of problems of this type. To avoid this, I leave you this video where you will be able to see how to eliminate these «http error 404» in a massive and automatic way, and in this way, you will understand the process of removing URLs in Search Console.
Google Search Console is a fantastic tool that you should check periodically, to see if new problems of this type occur. I leave you another alternative to deal with the “happy” warnings or problems:
► Make A 301 Redirect
This solution is widely used and Google likes it, but you should study if you are interested in doing it and take into account that the information in the new URL to which the content will be linked is related and fits well in the context of the «landing page».
Imagine that a URL no longer exists and it was talking about “the best places to go on vacation in the summer.” At the same time, in your blog you have a post that deals with «the best beach places».
Making a redirect to this other content does make sense.
When in doubt about whether to delete or redirect, you also have to see if the old URL has links, visits, is moderately well positioned in Google and is interested in applying that redirect .
It is not about redirecting for redirecting. This action must have its logic. Do not link everything to the home, if you do not have a similar page; or do not redirect a post to a product category, for example, by transferring authority.
Do it in a way that makes sense.
In Cases Like This, How Can I Do This Type Of Redirect?
301 redirects, for examples like the ones above, where you want to avoid a 404, can be done in two ways:
- Manually within the htaccess of your hosting panel, using the piece of code:
Redirect 301 / best-vacation-places https://tuweb.com/mejores-lugares-playa
- Using a plugin like ” Redirection ” for WordPress. This automatically detects the redirection, since you only have to take care of including in the assigned field the new address that it will point to and that’s it: the old URL will already have a destination.
As you have seen, it is not a good thing to have 404 errors on your website, but I have already told you that having them is almost inevitable, so if in addition to having that problem, your site is designed so that the user does not leave of it and take some kind of positive action, much better.
If you have already made the determination to clean it up from this type of negative warnings, you have to avoid that more appear, and in the event that they occur, you have to have a well-designed personalized page .
This is essential and you have to be clear about it.
Why Is It Important To Have Error 404 Page Layout?
If the user arrives at your site in some way expecting to find an information or a product and accesses a URL without destination that does not even show any warning and instead accesses a blank page (File not Found) without a “sad” search engine , you have let that user or client escape (probably, forever).

There are templates that by default show this error to the user and offer alternatives so that the user does not abandon it , such as including a search engine. In certain cases, this may be more than enough, but sometimes you need something more.
In this URL you can include actions that can be very interesting, such as showing them your most popular content, the latest articles published on your online business blog, an infoproduct, videos, contact form, subscription bulletins, etc.
But beware, do not abuse putting sales products if it does not proceed, or the result may be the opposite of the one sought …
Examples Of Well-Customized “Error 404” Pages
A carefully thought out error page can say a lot about your website. Look at these examples of an “HTTP error 404”.
Would you leave the page or browse it? That’s what it is, do everything possible so that the client never leaves the domain he is browsing.
These are some of the best examples:
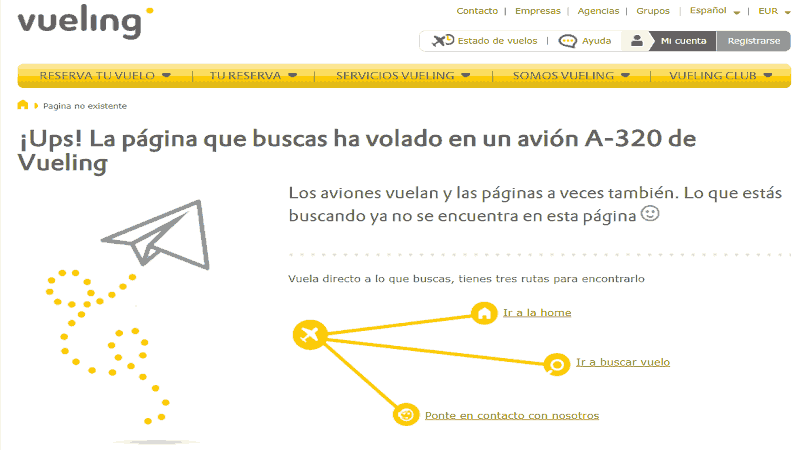
Vueling

Vueling takes it with humor and uses the 404 error page to show different destination options such as home, search for a flight or go to the contact page.
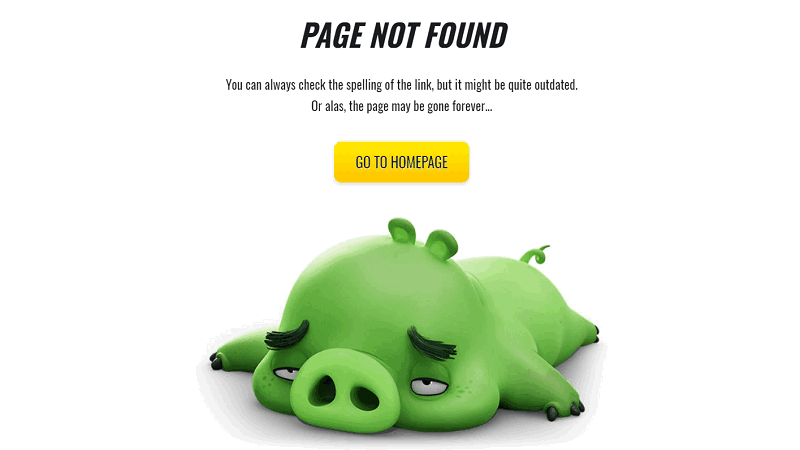
Angry Birds

The angry birds mobile games website shows a funny image with a simple button to access the Home.
The Amazon website makes the same access option to the home page, it is not the case of CocaCola for example that for some reason makes the mistake of redirecting directly to the Home.
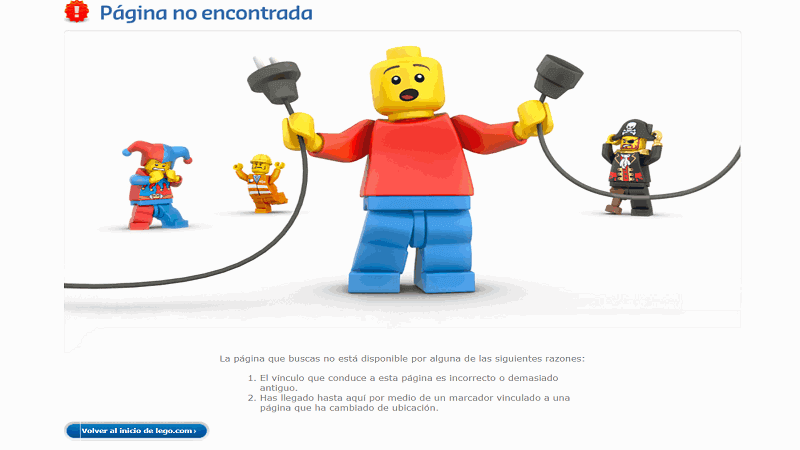
Lego

The toy company makes clear to the visitor the error that has happened on its website.
In this case, he uses his own toys to indicate that he couldn’t find what you were looking for. At least very original!
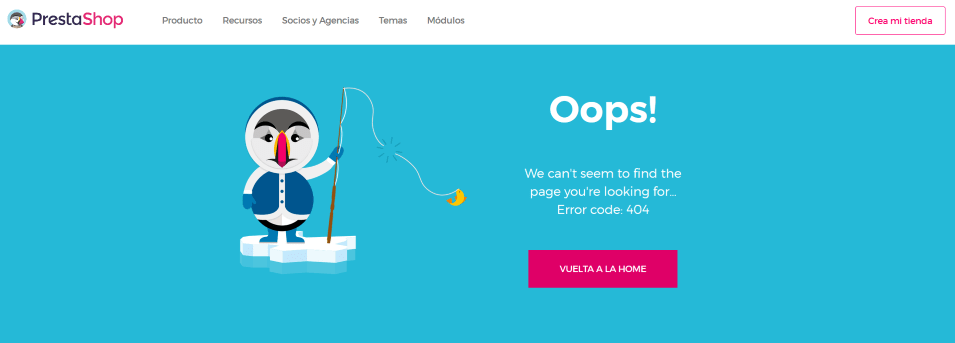
PrestaShop
 The guys from PrestaShop also use the commented technique quite well, since they have this URL completely personalized, through an image where their pet “Preston” is seen, which symbolizes what happened.
The guys from PrestaShop also use the commented technique quite well, since they have this URL completely personalized, through an image where their pet “Preston” is seen, which symbolizes what happened.
They give you the possibility to return to the main page, although also, if you prefer, you can go to the head of the Web, where through a CTA, you can start creating your store with PrestaShop or browse through the other resources available.
How To Create A Custom 404 Error Page?
To carry out this process there are several ways to do it: technically or through a plugin. The latter is the simplest option and the one recommended for speed and result.
If you do not have some programming knowledge, it is best to opt for the plugin and voila. Below I explain how to design these types of pages and adapt them to your website.
All this in 3 different ways. You can check this in the following video, where I clarify it much better:
►How To Design The 404 Error Page Using The Control Panel Of Your Hosting?
If your template does not include by default the « error page 404.php «, it is necessary that at least it offers a warning to the user and not the “File not Found” error, which we have talked about before and such a bad image causes the reader .
For this you can create a simple warning design from the control panel of your usual hosting service .
This, unless you know a little bit of HTML or CSS code, it will be difficult for you to give it a very attractive appearance, but at least you will avoid that blank page that can confuse the user.
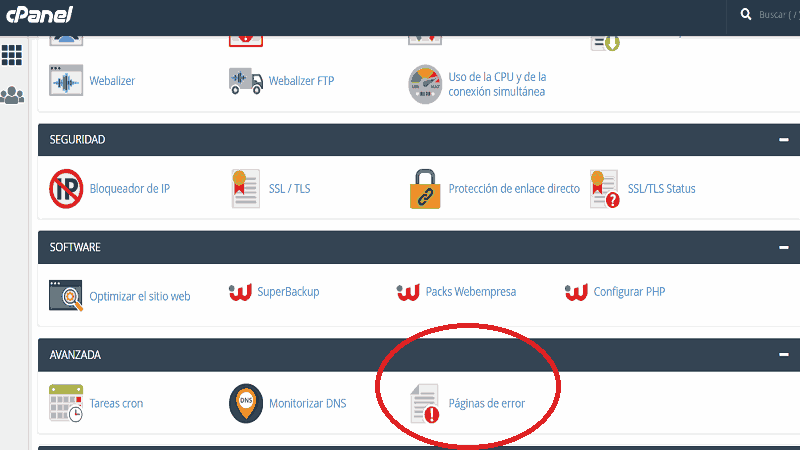
To carry out this process, access your server, we take the cpanel administrator as an example (depending on the server it may be another) and access the ” Advanced> error pages ” option .
Choose in the tab the domain that you are going to work on that personalized page and, in the simple HTML format, you can create it.

Just click save and voila, an error page will have been created on your website and you can test by entering the wrong URL in your site’s search engine.
For example: https://tuweb.com/jsjdbcbdhd
When you access the result of the new page created, you will see that the design is very basic, but you can customize it a little more at the user level if you access the file manager option.
To do this, select the folder in question and, if you click on ” edit in HTML “, you can customize it a little more through colors, fonts, buttons, etc.
With this function you will give it a better look.
►What Do I Do If My Template Already Includes A “404.Php” File?
If your topic includes this folder, it may be more than enough to rest, since the user will generally see a warning that the destination does not exist and will have navigation alternatives.

Also, do a test with a wrong URL, to see what your website shows and so you can check if you really have this folder.
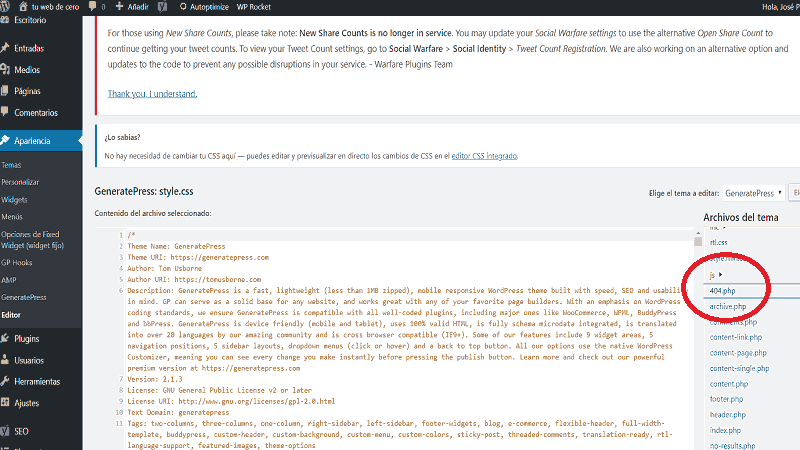
To customize it, from the WordPress administrator, go to ” Appearance> Editor ” and locate that folder. You can edit it to give it a better look as much as you want.
Carrying out this task is complex, since you need to have knowledge in «php» language, but in some templates you can modify the text simply by changing the line.
Whenever you make these kinds of modifications in the editor, you should make a backup beforehand, especially if you don’t have advanced knowledge.
►How To Customize The “Error 404 Not Found” Page With A Plugin?
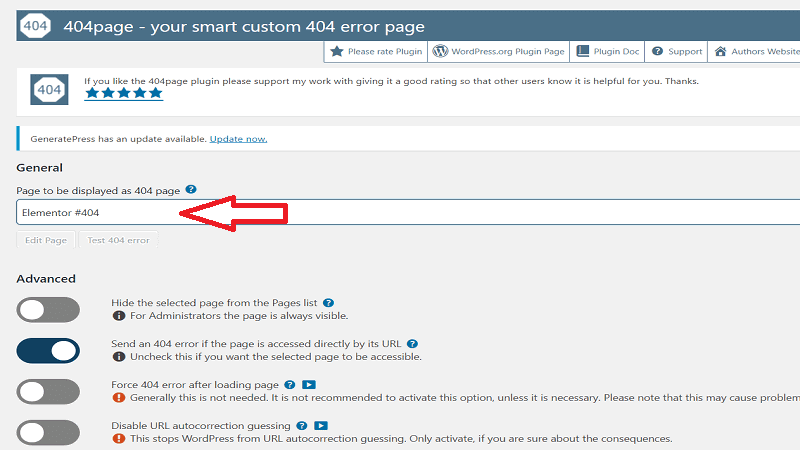
If the other two methods seem complicated to you and what you want is to achieve a very attractive and simple design, a WordPress plugin like « 404 page » could be the solution.
This is undoubtedly the easiest and most customizable option for any user who does not have advanced knowledge or wants to save time and work.
The best thing about this software is that it does not have additional requests to the server, so it will not affect the loading speed of your site.
This will allow you to create a page with the WordPress editor. Or, better yet, it allows you, once you have designed the page you like with a Web builder, to assign it as the destination when the problem that concerns us today happens.

As you can see, this gives you many possibilities, since you can do what comes to mind in a simple and intuitive way.
Once you have your page created, the operation is very simple.
Install and activate the plugin and simply assign the newly created page in the options tab. If you do the test and now enter a wrong URL, you will see the created design and goodbye to the happy problem!
Conclusion
What did you think of this guide on this type of problem on a website?
As you have seen, creating a page of this type, configuring or designing it is a task that must be carried out “almost by obligation”. If your site has an error of the type “404 Not Found” with more reason you have to put a solution using the tips in this tutorial.
In addition, it is a very good opportunity to offer the user other alternatives when they access your site and do not find what they are looking for, move them around your website so that they do not abandon it without taking any action. You already know how to configure your page, design it simply or give it imagination!
Source: josefacchin.com